Amaya 概況
Amaya是一個完全的網頁瀏覽和創作環境。
- Amaya允許用戶同時瀏覽和創作網頁
你可以使用Amaya創建網頁,把他們上傳到某個服務器上。作家們可以從零開始創建一個文檔,他們可以瀏覽網頁,尋找他們需要的信息,複製並粘貼到自己的頁面上,然後與其它網站再建立鏈接。所有的行為都是以一個簡單明了的方式在一個單獨一致的環境中進行的。編輯和瀏覽功能緊密結合於一個單獨的工具。
- Amaya保持一致的DTD內部文件模式
Amaya通常以一種結構化的方式內在的表現文檔,與文檔類型定義(DTD)一致。一個正確的結構化文檔,能讓其它工具安全的進一步處理那些數據。
Amaya允許在屏幕上抽象描述格式化視圖的同時顯示文檔結構。
- Amaya可以同時為多個文檔工作
可以同時顯示和編輯多個(X)HTML,native MathML (.mml)和SVG (.svg)文檔。
- Amaya幫助作者創建超文本鏈接
這編輯器幫助你從當前工作著的文檔創建和文本外鏈接到網頁上其它文檔。你可以看到鏈接並感受到信息是如何互相聯繫起來的。這個功能不僅限於HTML錨。XLink,任何MathML和SVG元素也能成為鏈接。
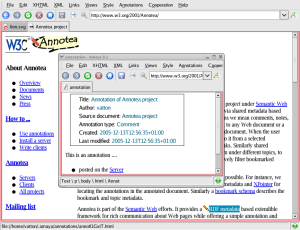
- Amaya包含一個協同應用註釋
註釋是可以附著在任何網頁文檔或文檔所選部分的,額外的評論、說明、備註。
你可以在W3C註解“Amaya 介紹”裡找到關於Amaya功能更詳細的描述。

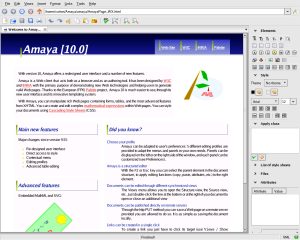
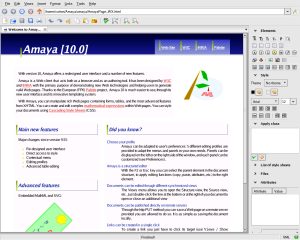
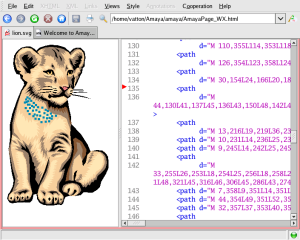
圖片展示了Amaya的主視圖。頂部是一些有關瀏覽的按鈕。在左邊的界面是一系列編輯的工具。任何時候,用戶都能夠通過XHTML板面或快捷鍵方式,選擇文檔的任一部分並分配給它一個HTML類型(H1, LI, EM, etc.) 。這樣一個命令把所選的部分轉化成所選類型的一個元素。
傳輸協議
Amaya通過HTTP/1.1來遠程訪問站點。由W3Clibwww提供這個協議的實施。Amaya利用了HTTP大多數的高級功能,比如:內容協商來採取最適合的圖片格式,保持活連接來節省頻寬,保持驗證來允許安全遠程發布。
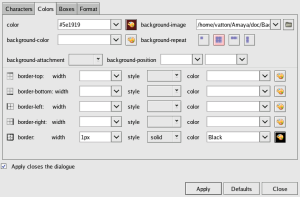
支持CSS

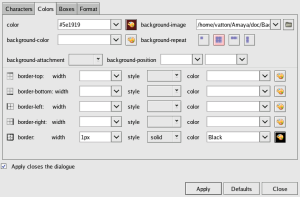
Amaya支持W3C樣式表語言CSS,儘管這還沒不是完全的。像前景顏色,背景顏色,背景圖片,對齊等等的一大系列屬性,用戶可以通過使用格式特殊工具,使之互相作用於格式化文檔。這種情況下,不需要熟悉CSS句法。同時,Amaya提供一個有效的機制來測試和聯合HTML文檔外部樣式表。用戶還可以使用Amaya來下載、編輯和發布CSS樣式表及HTML頁面。

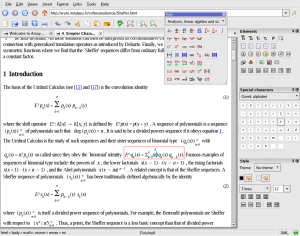
Amaya提供支持給MathML
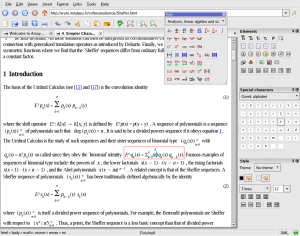
提交標記,允許用戶瀏覽和編輯包含數學表達式(見一些例子)的網頁的。像其它文檔一樣,這些表達式是通過Amaya界面(構造函數和特殊字符面板)上建議的特殊編輯工具操作的。
當在一個MathML元素裡打入一字符串,Amaya就會解析這個字符串,並自動生成元素mo (operator), mn (number),和mi (identifier)。
Amaya使用命名空間把MathML表達式結合進XHTML文檔,舉例:用XML句法裡編寫HTML文檔。這個機制也用於在XHTML文檔裡用SVG插入圖片,用MathML插入數學。(見一個例子)。
支持SVG

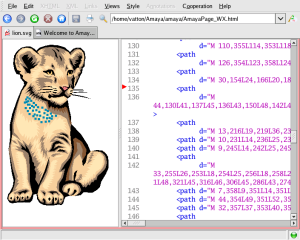
Amaya支持可縮放矢量圖形(SVG)子集格式,即基本形狀,文本,圖像和foreignObject (後者對於包含在圖紙裡的HTML框架或MathML表達式有用)。
支持Alpha透明、轉換和動畫,並可以隨時檢查和操作SVG源。
用XML編輯圖像,而且可以自由插入HTML和MathML。它也有註釋功能。
支持RDF和XPointer
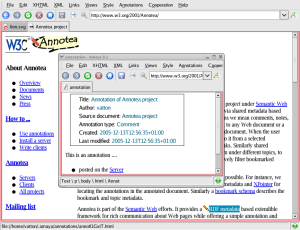
Amaya包含一個基於資源描述框架(RDF)、XLink和XPointer的協同應用註釋。從技術角度來看,註釋通常被視為元數據,因為他們提供有關現有數據片的補充信息。在這個項目裡,我們使用一個特別的RDF 註釋模式來描述註釋。

可以把註釋存儲在本地,或是存儲在一個或是更多的註釋服務器上。當瀏覽一個文檔,Amaya就會詢問每個服務器,請求與文檔相關的註釋。Amaya使用
XPointer描述應該在哪裡添加註釋到一個文檔。通過這個技術,就可以獨立的註釋任何網頁文檔,而無需編輯該文檔。後來,Amaya用鉛筆註釋圖標 和添加XLink屬性到這些圖標來呈現註釋。如果用戶雙擊這個圖標,該註釋文本和其它元數據就在一個分離的窗口出現。
和添加XLink屬性到這些圖標來呈現註釋。如果用戶雙擊這個圖標,該註釋文本和其它元數據就在一個分離的窗口出現。







 和添加XLink屬性到這些圖標來呈現註釋。如果用戶雙擊這個圖標,該註釋文本和其它元數據就在一個分離的窗口出現。
和添加XLink屬性到這些圖標來呈現註釋。如果用戶雙擊這個圖標,該註釋文本和其它元數據就在一個分離的窗口出現。